SplitView の中の TableView の折りたたみ
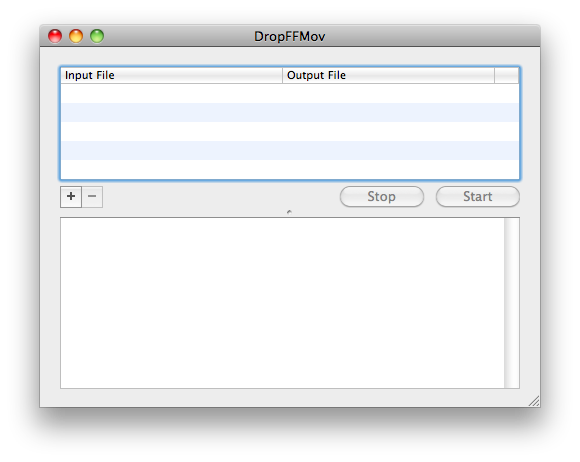
SplitView の上のサブビューの中に TableView を入れているのだが、 TableView の下、 つまり仕切り (divider) の上にボタンを配置したかったので、 カスタム View の上に TableView とボタンをのせて SplitView に配置した。
これで仕切りを上下すると TableView が伸び縮みするようになったが、 めいいっぱい仕切りを上げてから下に下げると、 TableView のヘッダが表示されなくなってしまった。
どうも TableView の下のボタンの高さ分だけカスタム View からはみ出しているようだ。
そこでサブビューのサイズの最小値を設定することにした。
それには、 SplitView の デリゲート オブジェクトで、
splitView:constrainMinCoordinate:ofSubviewAt:
デリゲートメソッドが SplitView の上側のサブビューの最小値を返すようにする。
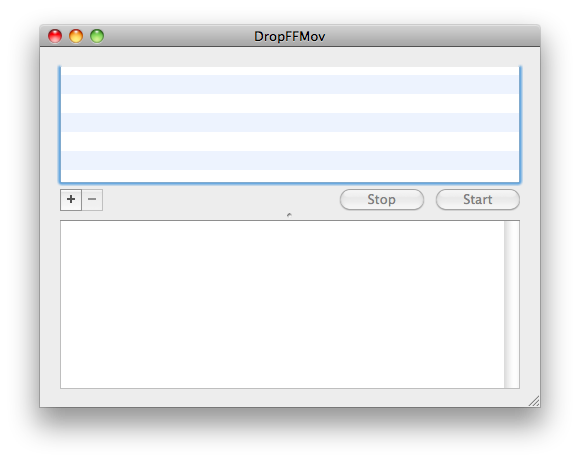
つまり最小値まで仕切りを上げた時 TableView の高さは 0 になる。
(ここでもし最小値が 0 の場合、
おそらく TableView の Y 座標が上にずれてしまい、
ヘッダが表示されなくなるのではないだろうか。)
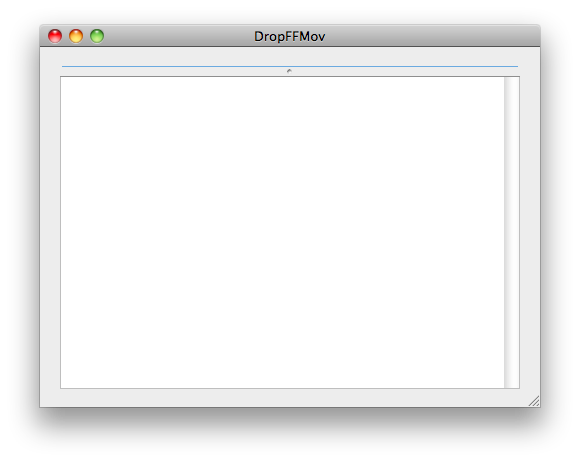
仕切りをめいいっぱい上にまで上げると、 上のサブビューは折たたまれて非表示になる (上から 2 番目の図のようになる。) そして、 今度は仕切りを下げても TableView のヘッダはちゃんと表示される。
もし最小値まで小さくした場合にビューが折たたまれないようにするには、
デリゲートメソッド splitView:canCollapseSubview: が
上のサブビューに対して NO を返すようにすればよい。